
こんにちは、株式会社メリットの藤原です。
普段は社内でDTPオペレーターとして働いています。
DTPオペレーターって何?と思われた方はコチラの記事をご覧くださいね。
要するに、パソコンを使ってチラシなどを作ってる人です。
さて、普段は仕事をためない主義の私ですが、特に忙しい締め切り前後の期間をすぎるとぱったりヒマになる瞬間があります。
ヒマ…本当にヒマです。舞い込んでくる仕事は1日に片手で数える程度。
なので、忙しいのにかこつけて散らかり放題になっていたデスクを整頓して、溜まっていた過去の制作データをサーバーへ格納して、ついでにゴミ箱の中もスッキリ…
終わってしまいました…
こんな時みなさんは何をしていますか?
私は、最近「似顔絵」を描きはじめました。
と言ってもただ落書きをしているわけではなく、「Illustratorの普段使っていない機能を使いこなしたい!」という、(一応)れっきとした理由があってのこと。
今回は、左右対称なオブジェクトを描画できる「鏡面編集」について、調べながらやってみました。
もしかしたら今後役に立つかもしれない「鏡面編集」について、簡単にですがここにまとめておきますね。
(※ちなみに作業環境はIllustratorCS6です。ほかのバージョンだと多少操作が違う場合があるのでご注意ください。)
★まずは下準備から★
1.アートボードの中心に垂直なガイドを引きます
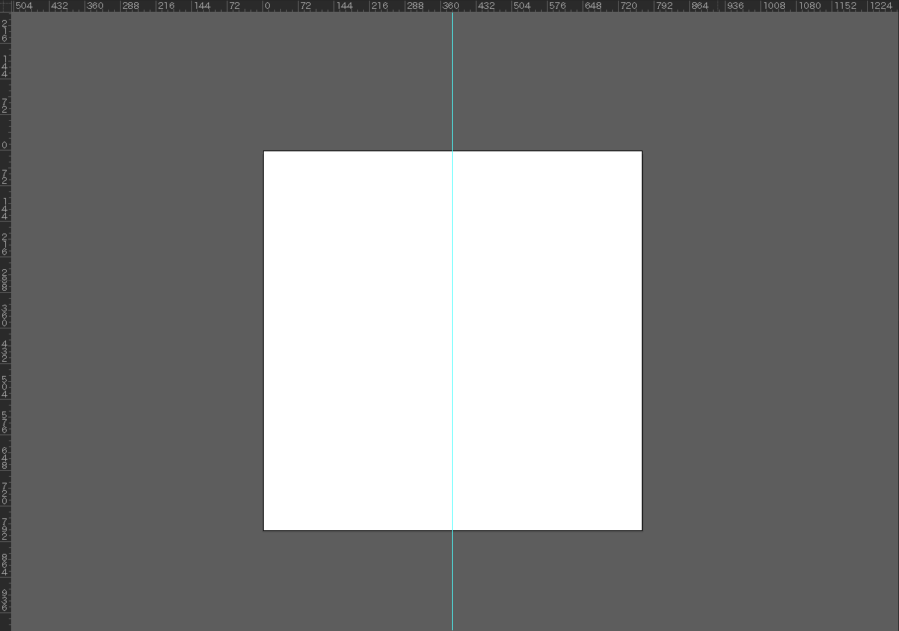
アートボードを作成したら、アートボードの中央にガイドを引きます。

メニューの[表示]→[定規]→[定規を表示]でルーラーを表示させたら、左のルーラーからドラッグでどこでも適当にガイドを引きます。
それからガイドを選択し、[整列]パネルの[整列:]から、「アートボードに整列」にチェックを入れ、「水平方向中央に整列」をクリックで、ガイドがアートボードの中央に来ます。
ガイドは動かないように、忘れずロックしておきましょう。
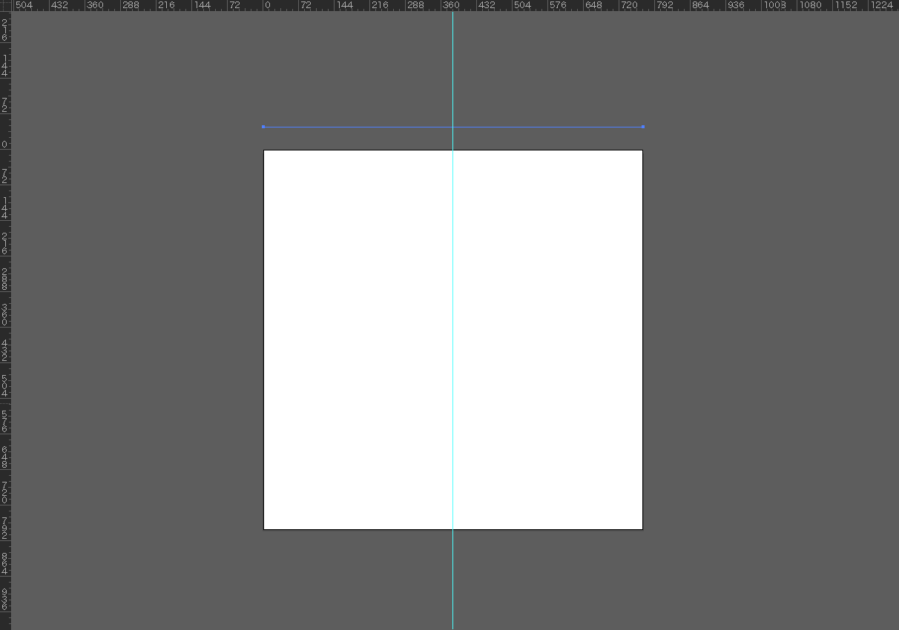
2.アートボードと同じ幅の線を描きます
アートボードと同じ幅の線を描き、水平方向に置きます。

中心点を指定するために必要な工程です。邪魔にならないようにアートボードの外に置いておくといいですね。
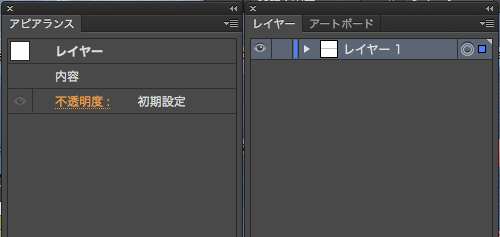
3.レイヤーに対してアピアランスを設定します
レイヤーに反転コピーの設定をします。

レイヤーパネルから、レイヤーのアピアランスを選択します。

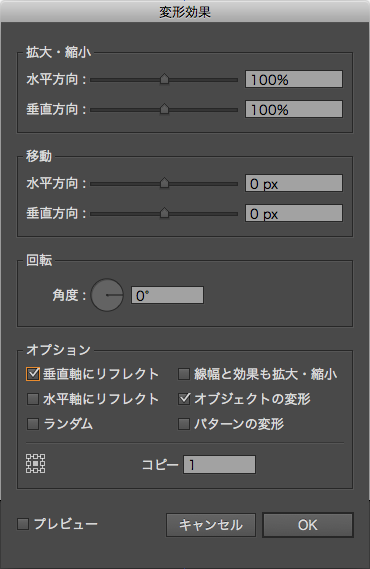
メニューバーから[効果]→[パスの変形]→[変形]を選んで、上のように設定します。
★ここまで来たら準備完了です!★
実際に似顔絵を描いていきましょう!
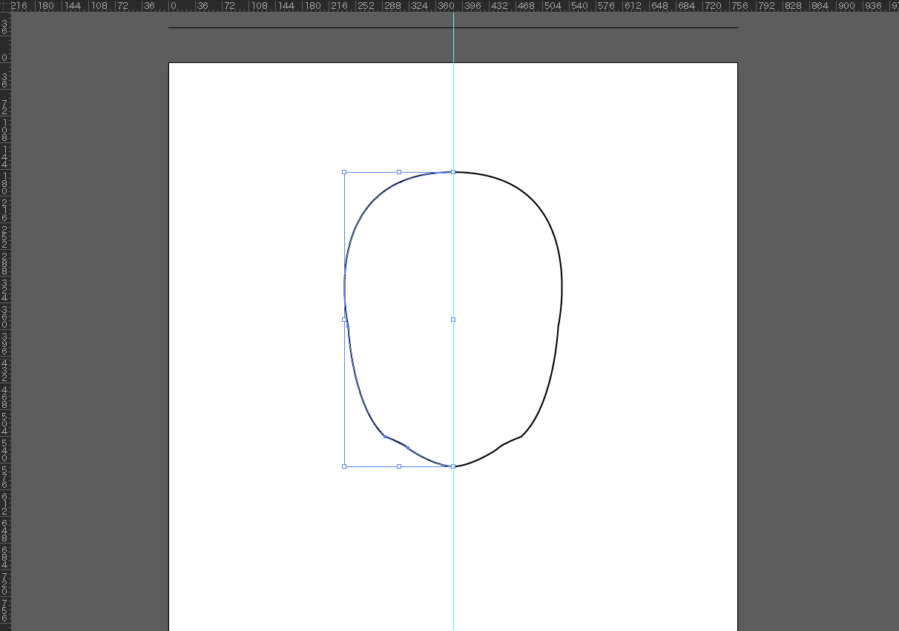
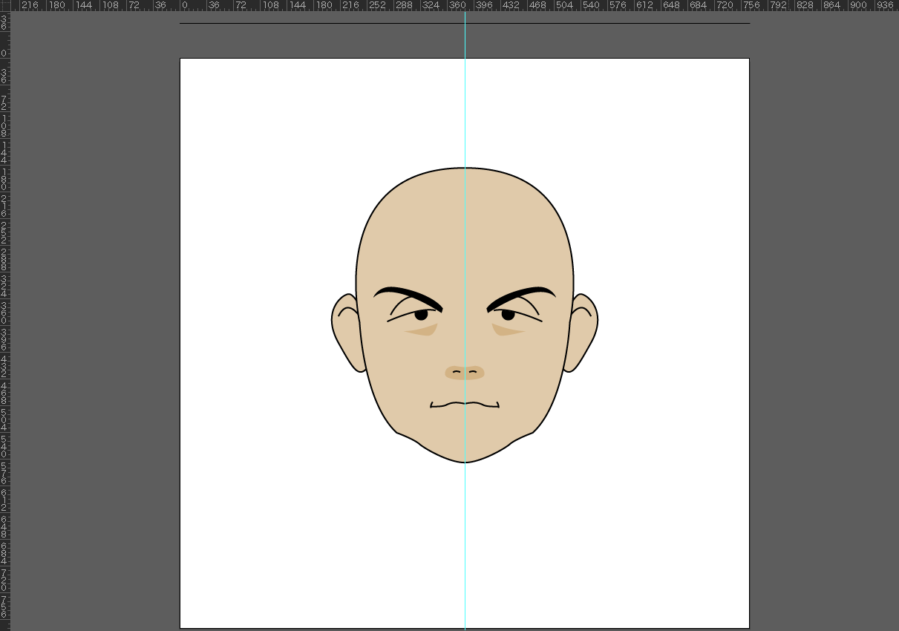
まずは輪郭を描いて…中心が手順1で引いたガイドから離れると隙間が空いてしまうので、気を付けます。

おお!ちゃんと右側に左右対称のオブジェクトがついてきます!すごい!
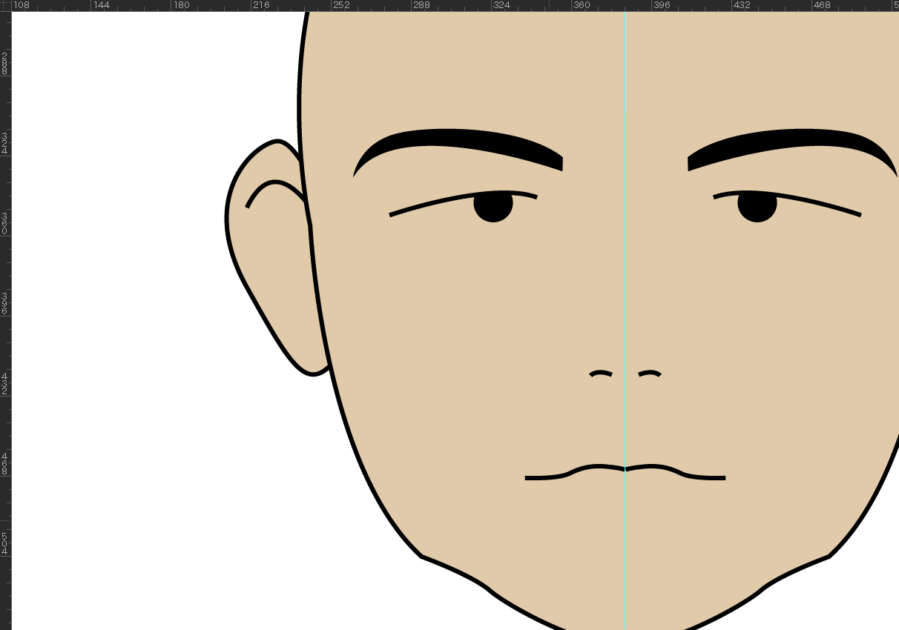
次に耳、目、鼻、口と描いていきます。
これは写真などを見ながら…あまり似ていないのでちょっとずつ調整します。

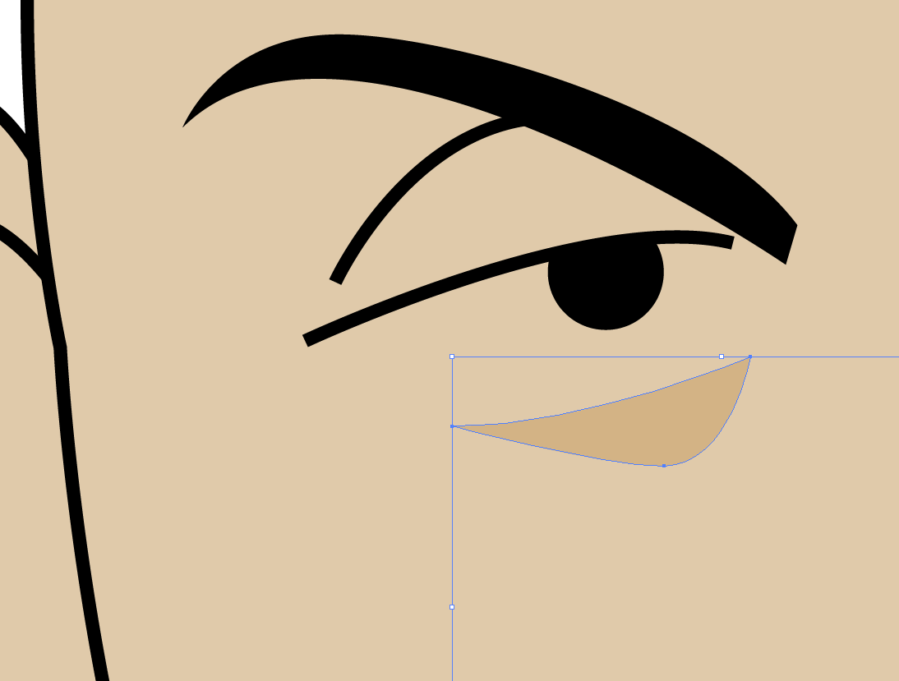
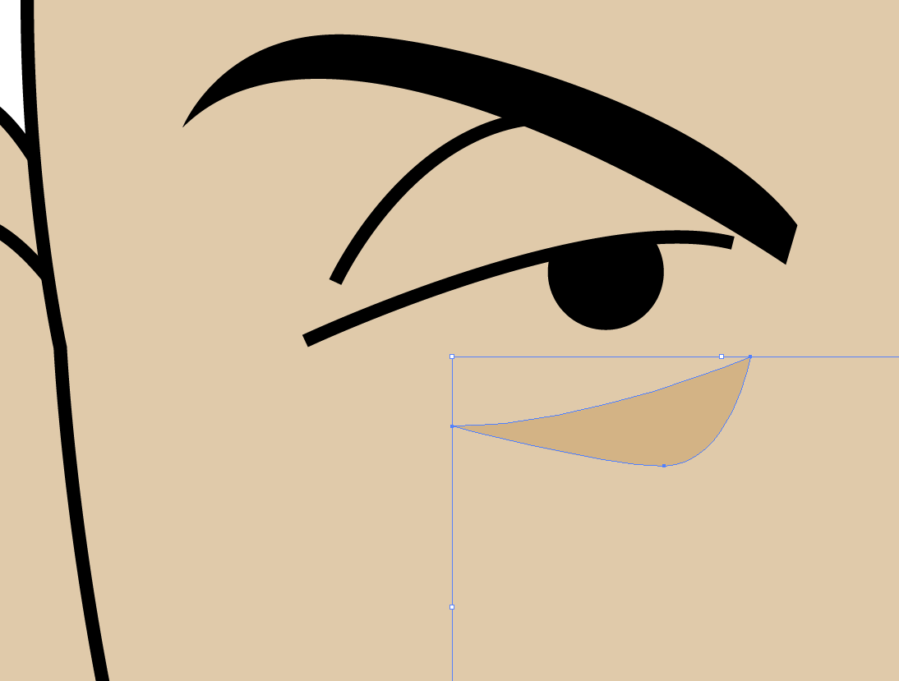
目の下のクマも描いておきましょうかね。

わりといいんじゃないでしょうか!
★半分できました!★
仕上げをしていきましょう!

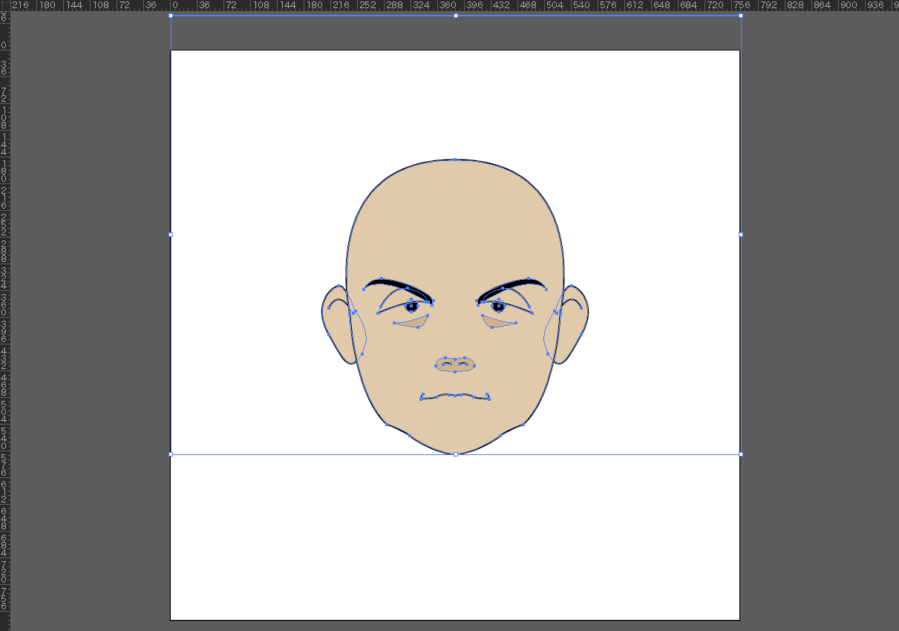
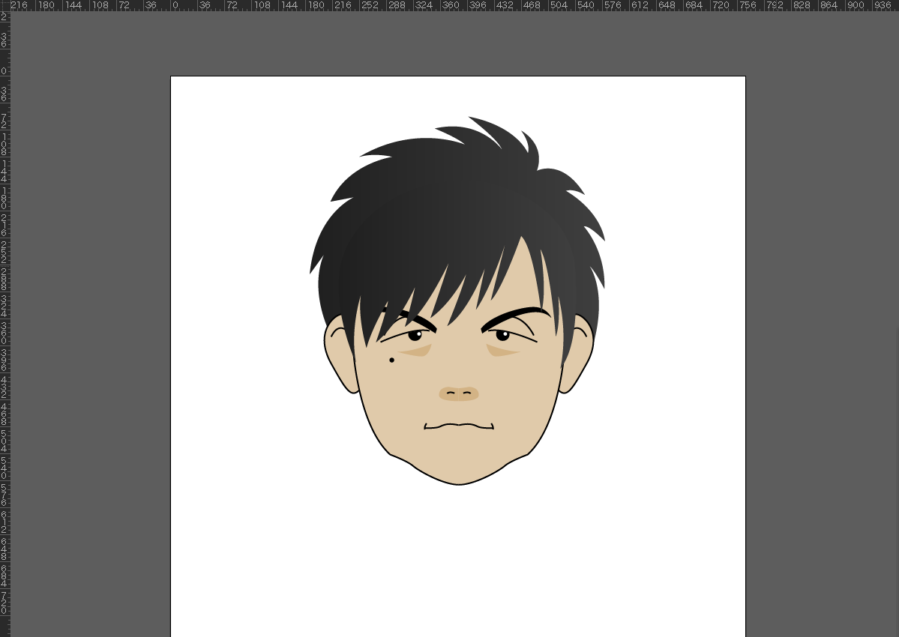
さて大体できましたが、このままだと髪の毛やほくろなど、非対称な部分の描画ができません。
なので、左右対称な部分ができあがったら、アピアランスを分割していきます。
レイヤーパネルから、レイヤーのアピアランスを選択します。
メニューバーから[オブジェクト]→[アピアランスを分割]を選びます。

はい、できました。
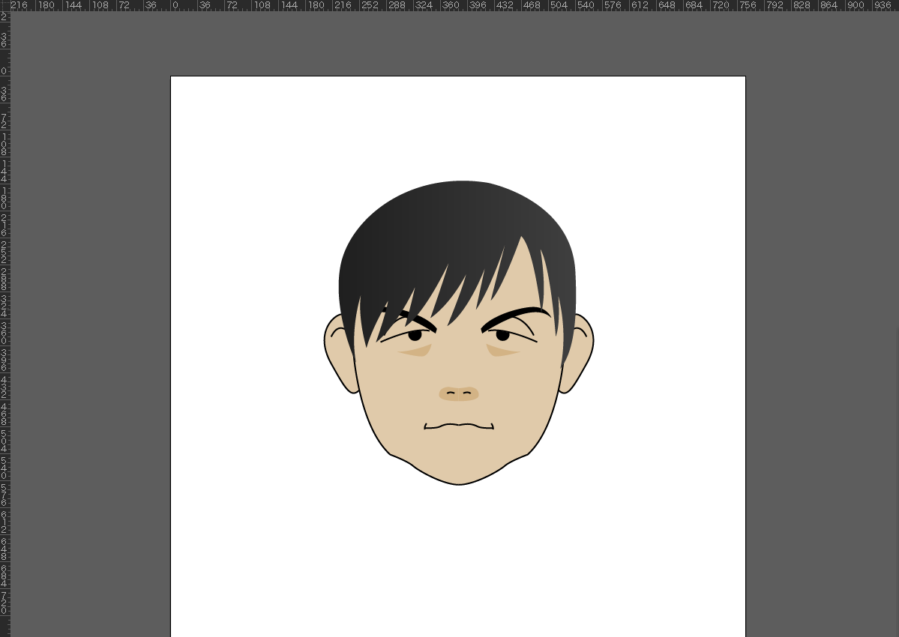
続けて髪の毛を描き加えます。
最近パーマをかけたそうですが…時間がかかっちゃうので今回はストレートのときの髪型になってもらいます。
前髪です。

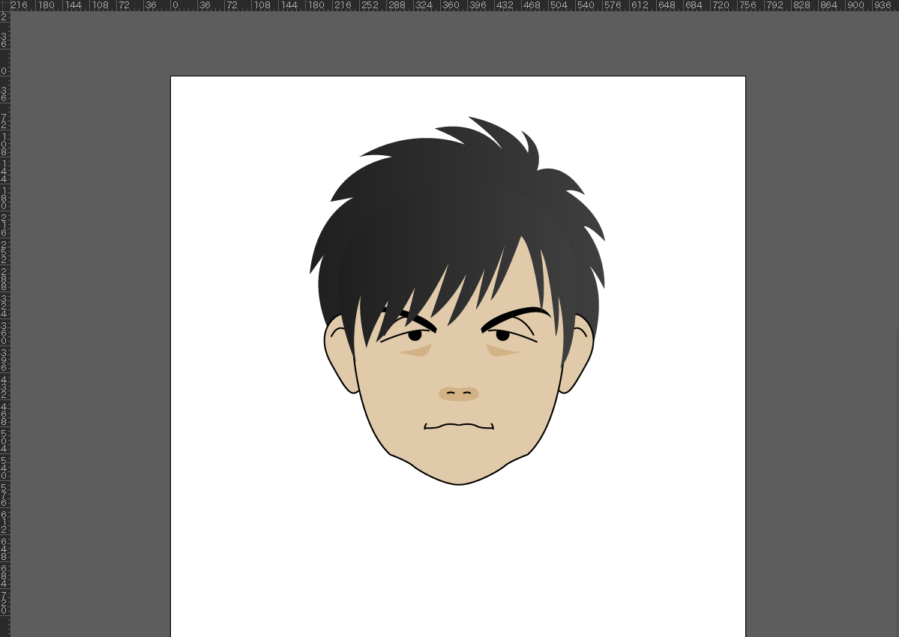
サイド~後ろの髪を描きます。

最後にほくろなどを加えて…

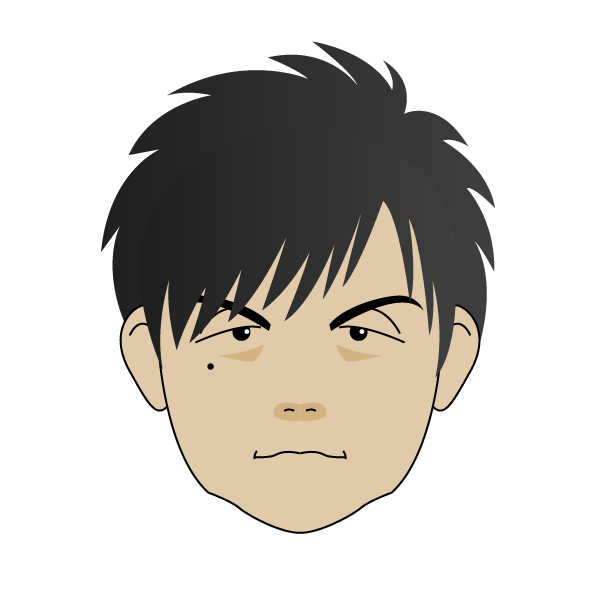
完成です!
★完成です!★
誰だかおわかりいただけましたか?
そう、べーやんさんです!

ゆかさんも作ったのでついでに並べて置いてみましょう。

あんまり似てないけど、雰囲気はそれなりに見えますね!「鏡面編集」すごい!
LazudaTVのお二人が揃ったところで今回は時間切れ。そろそろ仕事に戻ります。
次は誰を作ろうかな~!






-500x308.png)


